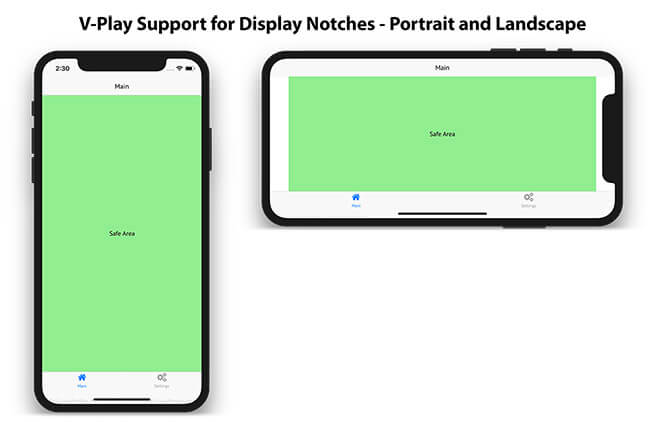
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium

Amazon.com: iPhone X/XS Sea Lovers And Ship Navigator Cruise Costume Travel Case : Cell Phones & Accessories

Amazon.com: iPhone X/XS Sea Lovers And Ship Navigator Cruise Costume Travel Case : Cell Phones & Accessories

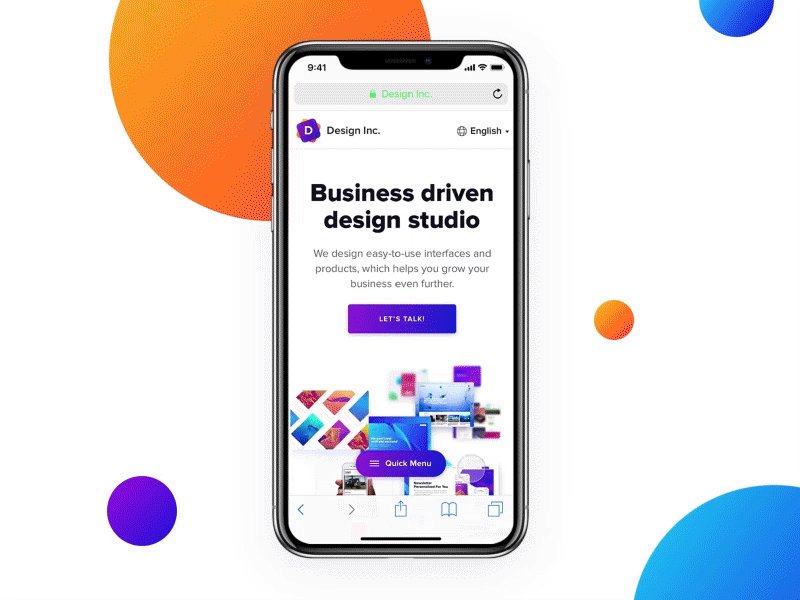
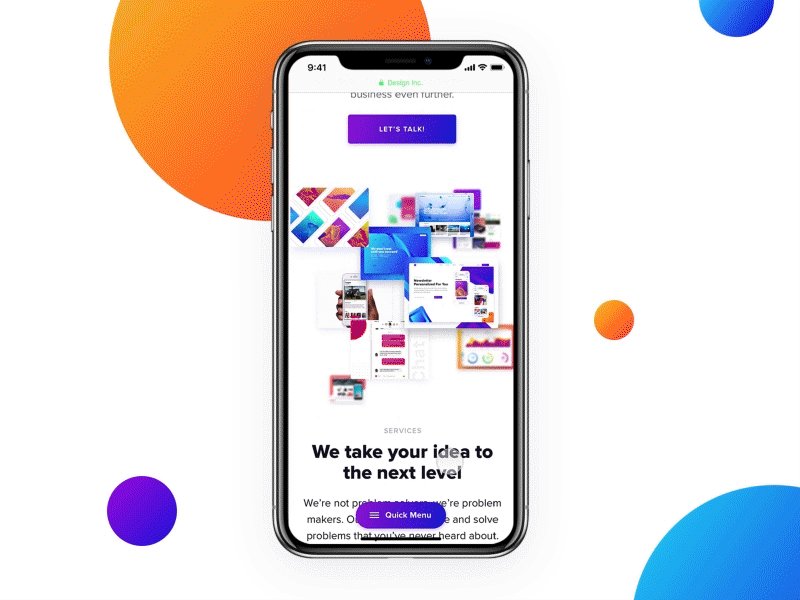
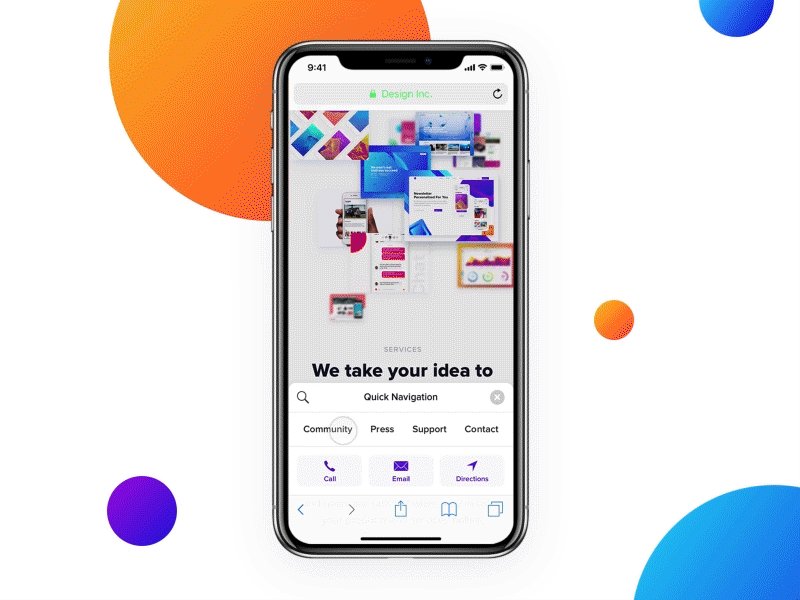
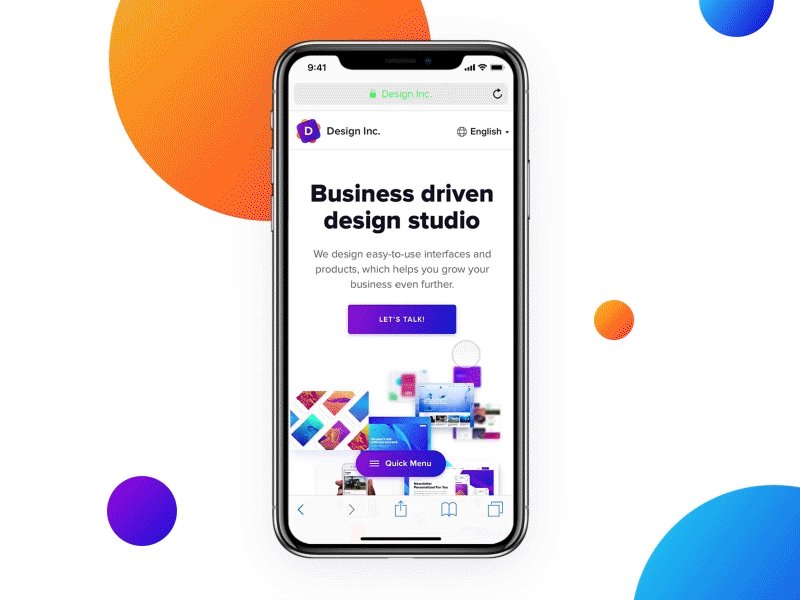
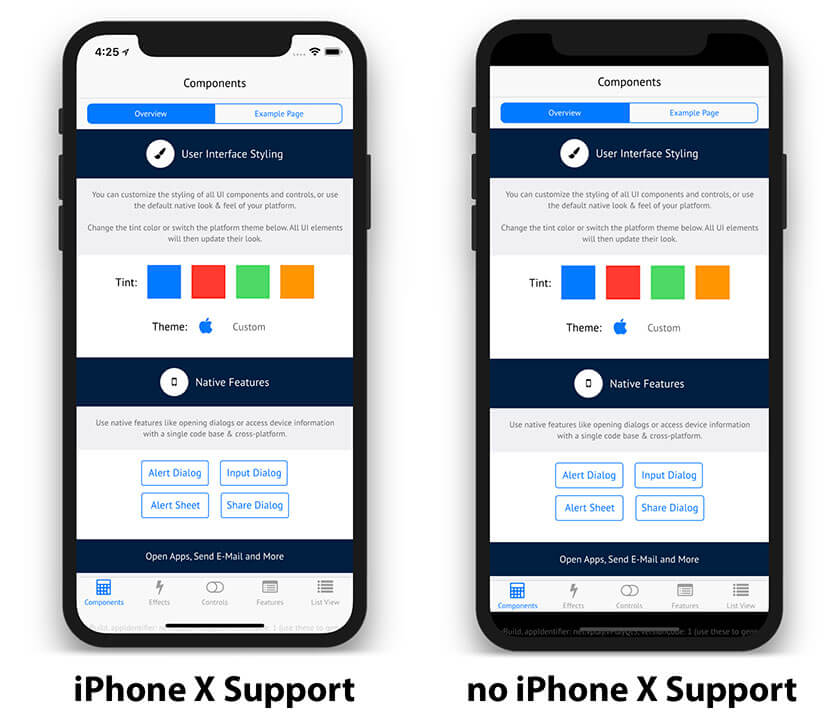
iPhone X Web Navigation Concept. Choosing hamburger menu button or tab… | by Daniel Korpai | Muzli - Design Inspiration












/cdn.vox-cdn.com/uploads/chorus_asset/file/11721223/DSCF3690.jpg)