How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

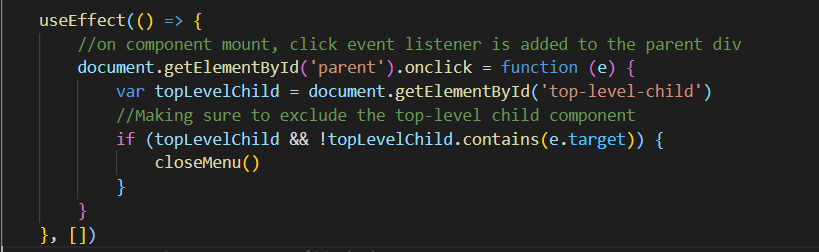
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

How can I change the contents of a Div with Javascript? | No JQuery | Javascript & HTML Fundamentals - YouTube

How to make an onClick function which is doing nothing? (React) - JavaScript - The freeCodeCamp Forum